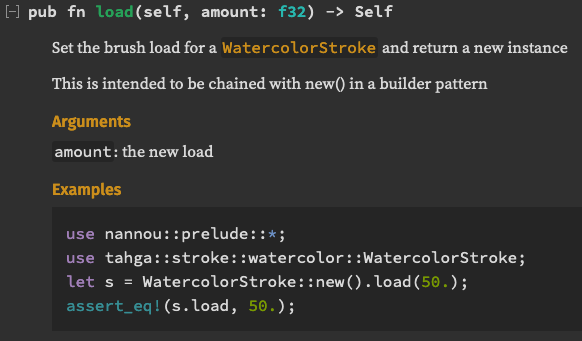
As I was poking around the Internet the other day, I ran across Jared S Tarbell's Gallery of Computation . I was really impressed with what he had done, especially since a few of his ideas were exactly where I was trying to go! I believe I had seen something about his Sand Stroke a few years back, and liked the effect. My Watercolor Stroke is the same basic idea, clearly borrowed from Sand Stroke!
This post is going to be more about Rust than about art. You have been warned!
As I was working on moving the Hyphae code into TAHGA Lib , I found too much complexity and repetition in what I had done before. What I was doing to modularize it for the library was making matters worse.
The problem was that I needed a structure to define a hypha, a single strand that grows over time until it dies.
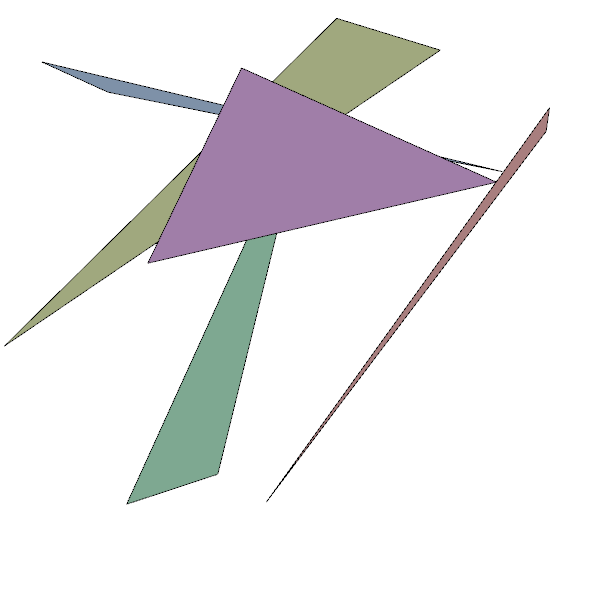
Those of you who are paying close attention (all of you, I am sure…) may have noticed that things are getting just a bit unwieldy. Two recent posts, The Return of the Boids and Flying Triangles , both use the Boids algorithm. Likewise, two other posts, Watercolor Stroke and Revisiting the Watercolor Stroke , both rely on the Watercolor Stroke code. What’s more, the Watercolor Stroke is intended to be used in several future projects.
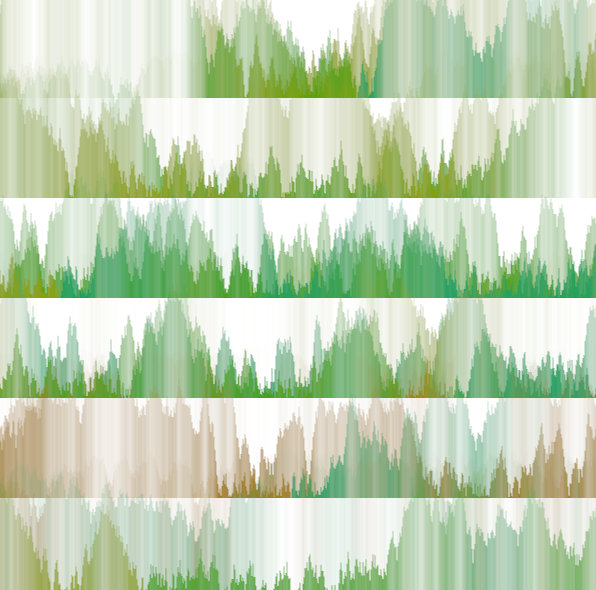
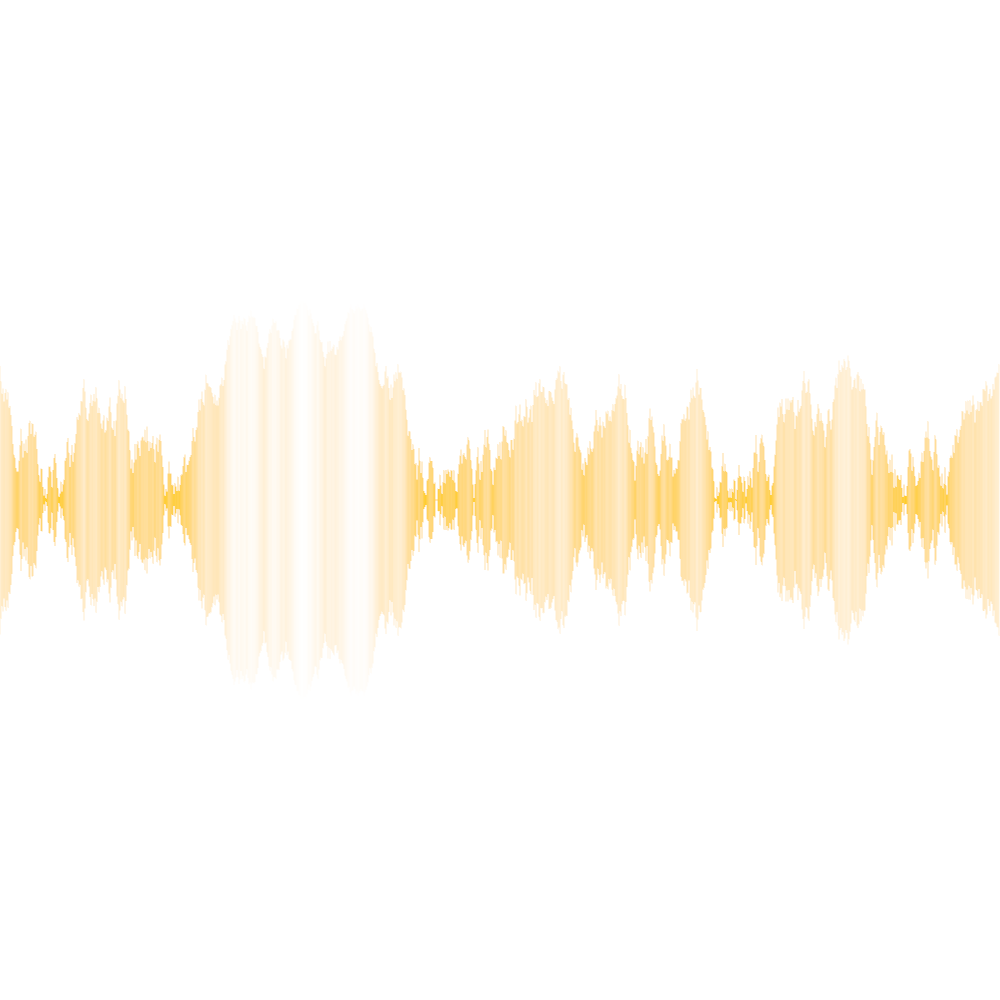
I recently did a post about the watercolor stroke, a method to add a color wash along a line. I’ve extended this to use multiple colors.
You can still pass it just one color as before, using the color() method. But now there is also a colors() method by which you can pass in any number of colors. Watercolor stroke will choose a color from the list at random, and will use that color until one of two things happens:
Today, I’d like to try something and see how it works out. Using the Boids work I did recently as a starting point, I’m wondering if I could get something interesting if I grouped boids into groups of three, and instead of drawing the boids themselves, draw the triangles defined by the positions of each boid in each group of three. I’m not sure how well that will work, but let’s give it a try!
You may have noticed that, in my Nannou apps, I tend to use hsla colors. hsla is hsl plus an alpha channel, a, to control transparency. The hsl part defines the color. hsla stands for hue, saturation and lightness. In this color model, hue is the color itself. You can think if it as being chosen from a color wheel. In many implementations, this number is a number of degrees (0 to 360) or radians (0 to 2pi).
Recently, I had an idea about adding a color wash to a line. Suppose, in real life (not digitally,) I made a line of watercolor paint on some paper. Then suppose I took a very fine brush and smeared the paint at right angles to the line. I could go down the line and smear each part of it a different amount. This being watercolor, the darkness of the color in the smear would be greatest if I smeared it just a little, but if I smeared it a lot, the color would become quite light.
A while back , I wrote an article about Boids , a flocking algorithm. I didn’t actually implement it at the time; I just talked about it. Now I have some ideas for using it to create some interesting art, so I thought I’d implement it in Rust and Nannou.
There many examples of Boids implementations on the internet. Mine is a straightforward translation of Ben Eater's javascript example into Rust.
I find myself, when I start a new project, spending a lot of time setting up a basic app before I get to the point where I can create something fun. I have to create a Rust application, set it up to use Nannou, create a basic Nannou app, test it to make sure it’s working (typos are inevitable, it seems). Then I have to add in any cool features I may have come up with from past apps I have done, which means remembering where I did it and copying in the code.
inconvergent has a great article about generative art, with many excellent examples of various techniques. While reading the section about Hyphae , I decided to give it a try and see what I could come up with along those lines.
Hyphae (the plural of hypha) are long tendrils that grow from fungi. They grow from their tips, and will often branch new tendrils. My goal was to come up with a system to simulate their growth by following these rules:
Sol LeWitt was an artist who worked in many mediums. and was known for his association with the conceptual art and minimalism movements. As you know if you have been reading my posts here, I am interested in generative art. While Sol LeWitt was not a digital artist, he did do some interesting work in algorithmic art: his Wall Drawings .
LeWitt believed that the idea behind a work of art, rather than the act of producing it, was the actual art work.
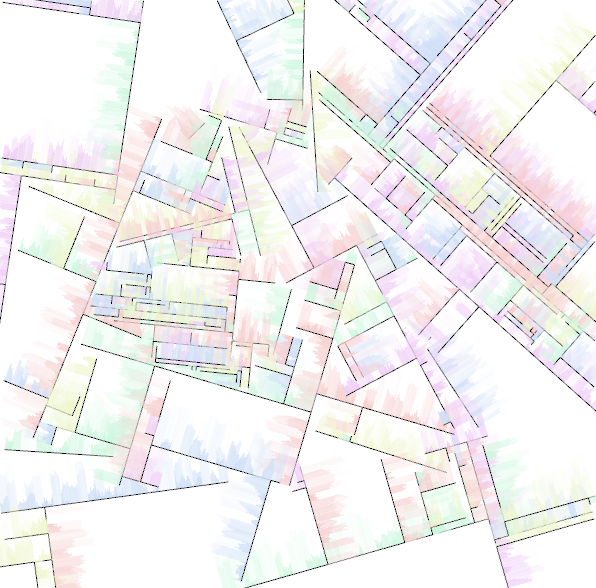
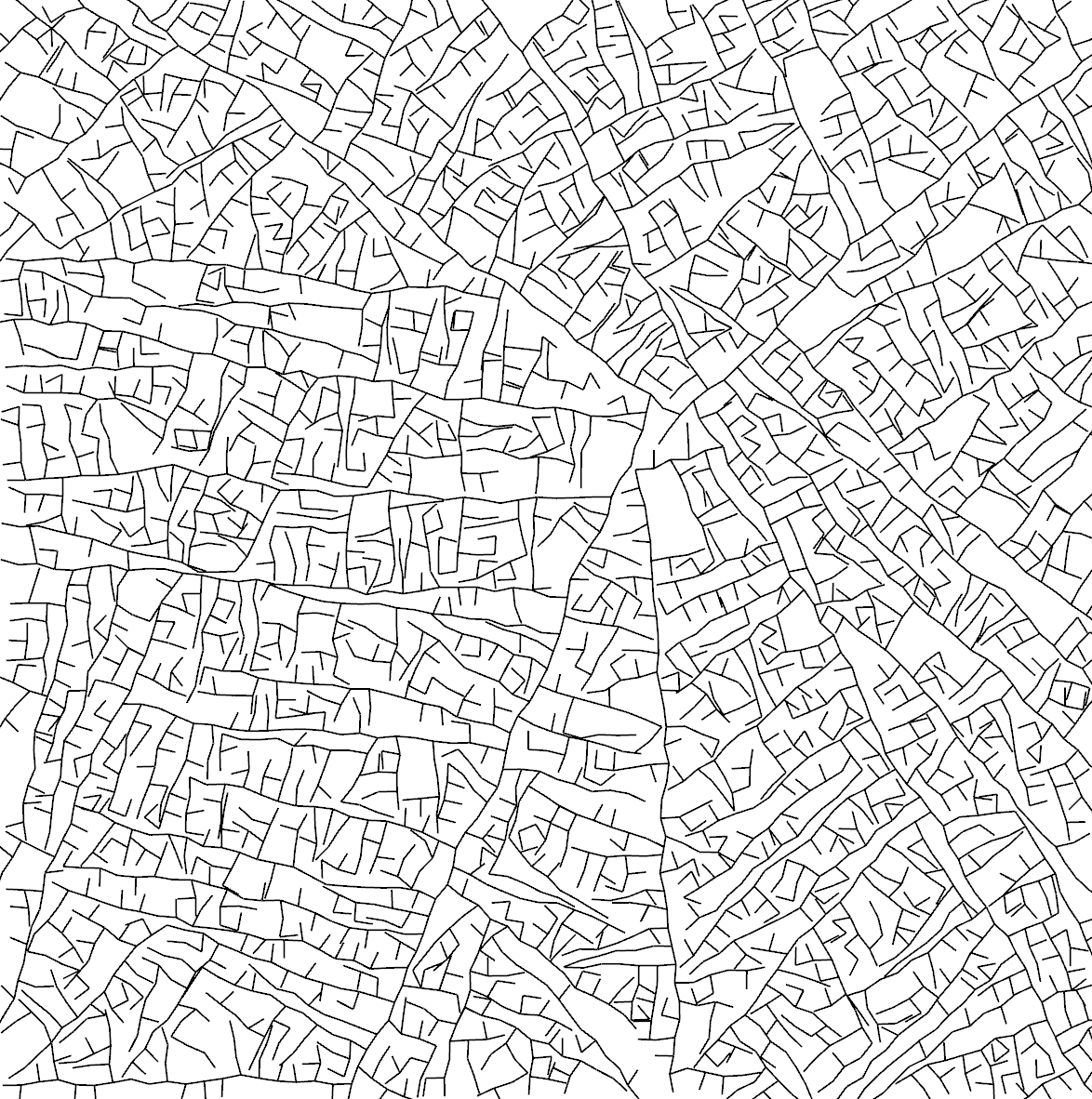
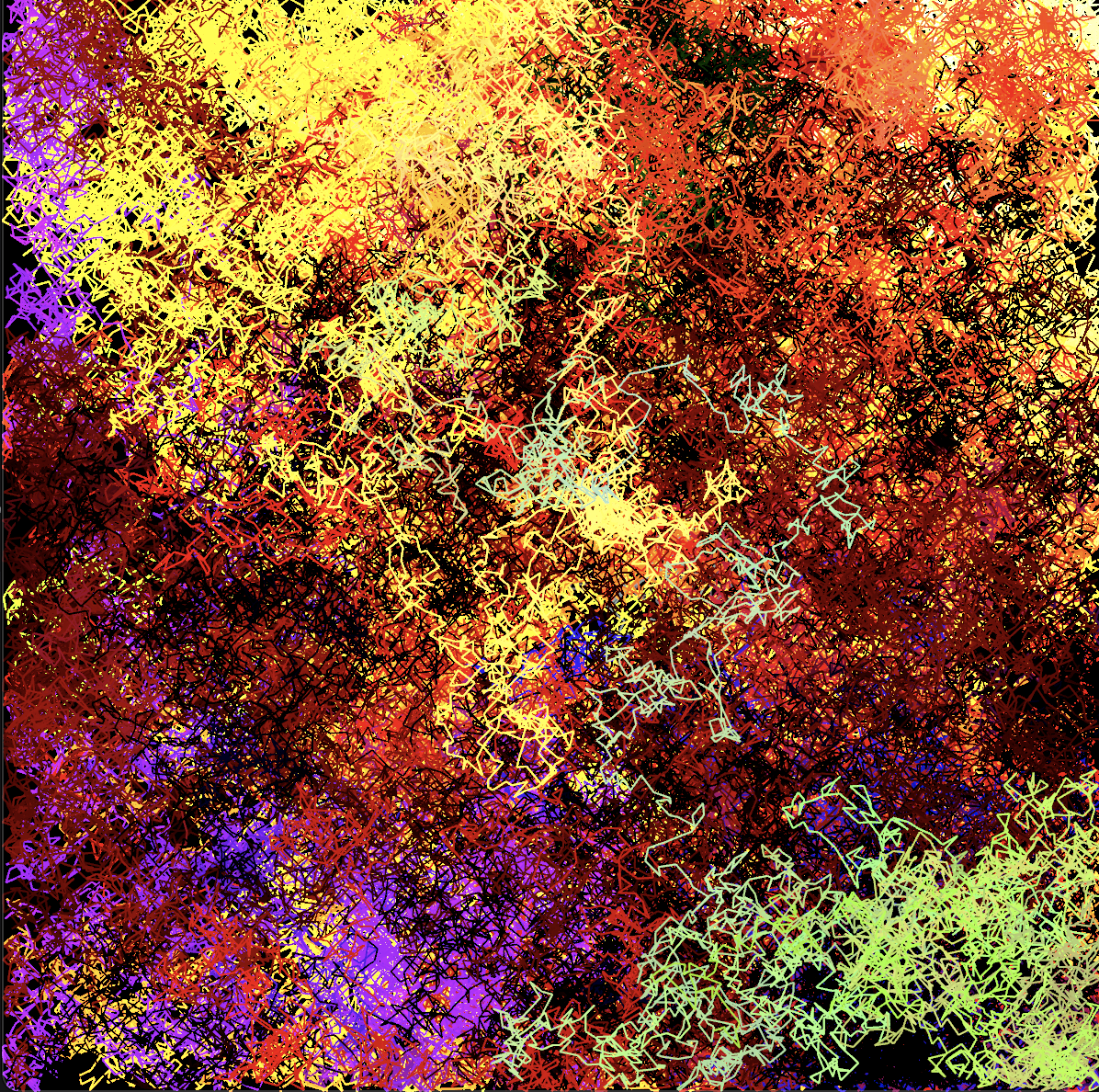
While working on another project (stay tuned!), I came up with this. It’s not what I was shooting for, but I think it’s kind of interesting. It looks a bit like a city street map from a time before urban planning.
What is going on here is that a single particle is placed on the canvas in a particular position and with a particular direction. At every iteration, the particle moves a small amount in its given direction.
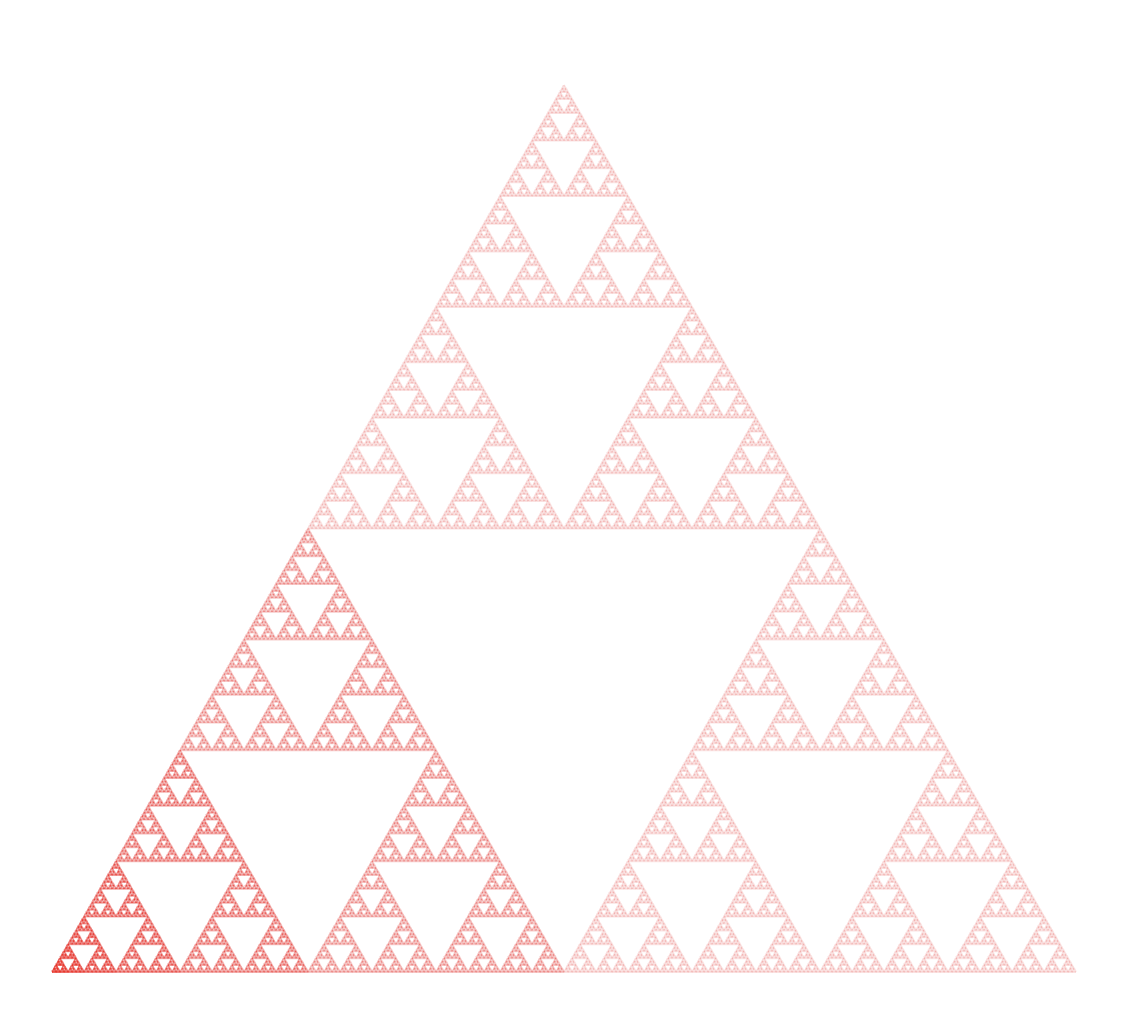
L-Systems can be used to draw plants! To make this work, we need to add some capabilities to our Turtle structure. Up until now turtles could either move ahead or turn. To draw plants, we need to be able to save a turtle state, do some drawing, and then move the turtle back to the saved state. This has the effect of magically teleporting the turtle to someplace it has already been, restoring its position, direction and color.
Let’s look at L-Systems ! Also known as Lindenmayer Systems, after their inventor, Aristid Lindenmayer , L-Systems are sets of rules for manipulating symbols. They consist of an alphabet of symbols that can be used to make strings, and a set of rules used to transform those strings. When fed a starting string, it will produce a sequence of new strings based on its rules. This was originally a way to formally describe the growth of fungi, algae, etc.
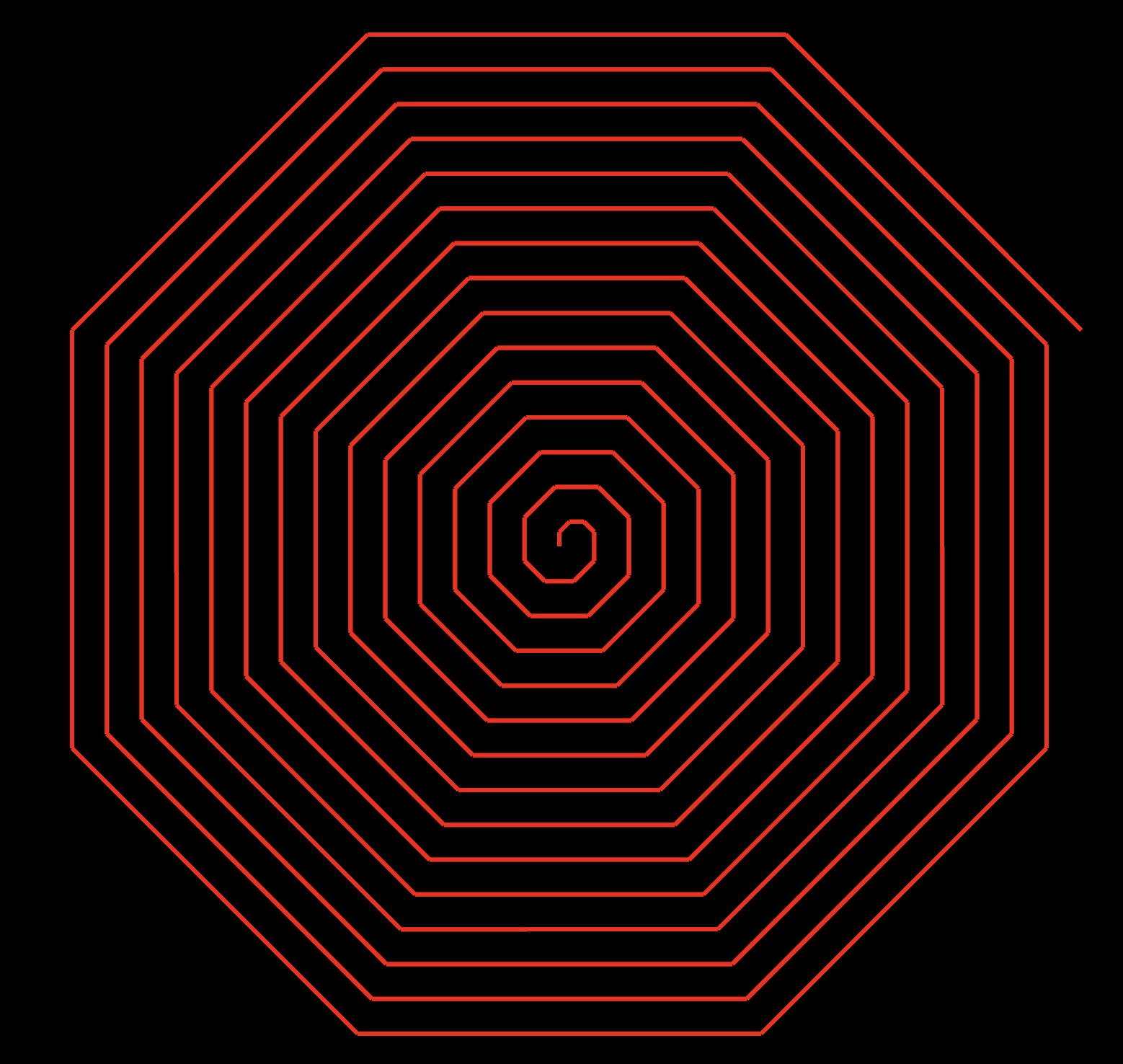
Turtle graphics are a form of vector graphics. In its most basic form, there is an object that moves around the canvas, leaving a trail as it goes. It’s called turtle graphics because you can think of the object as turtle with a pen strapped to her shell. The turtle can do two things: 1) move in a straight line for a certain distance, and 2) rotate to face a new direction.
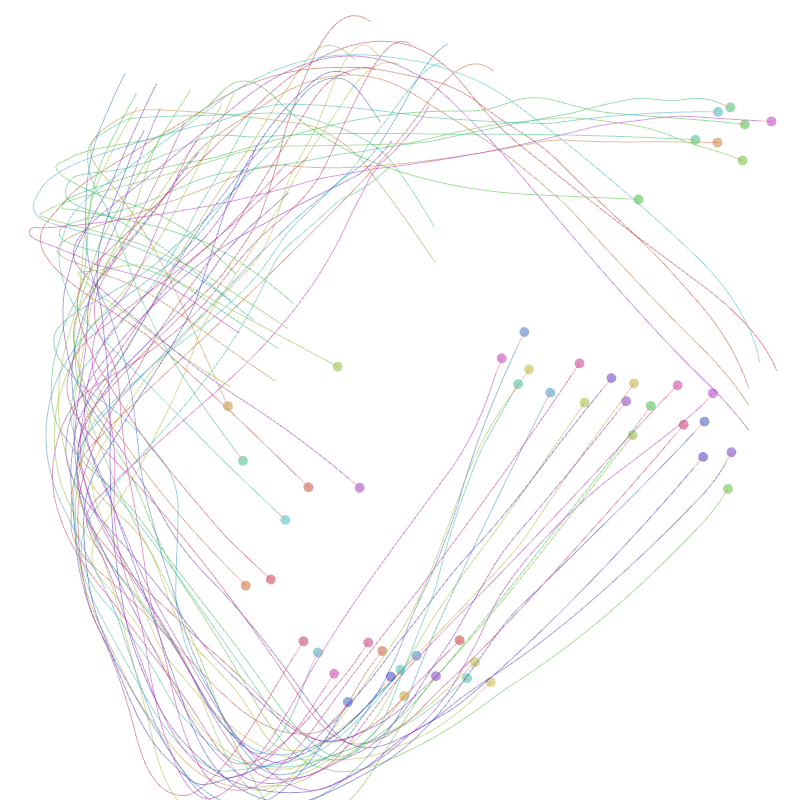
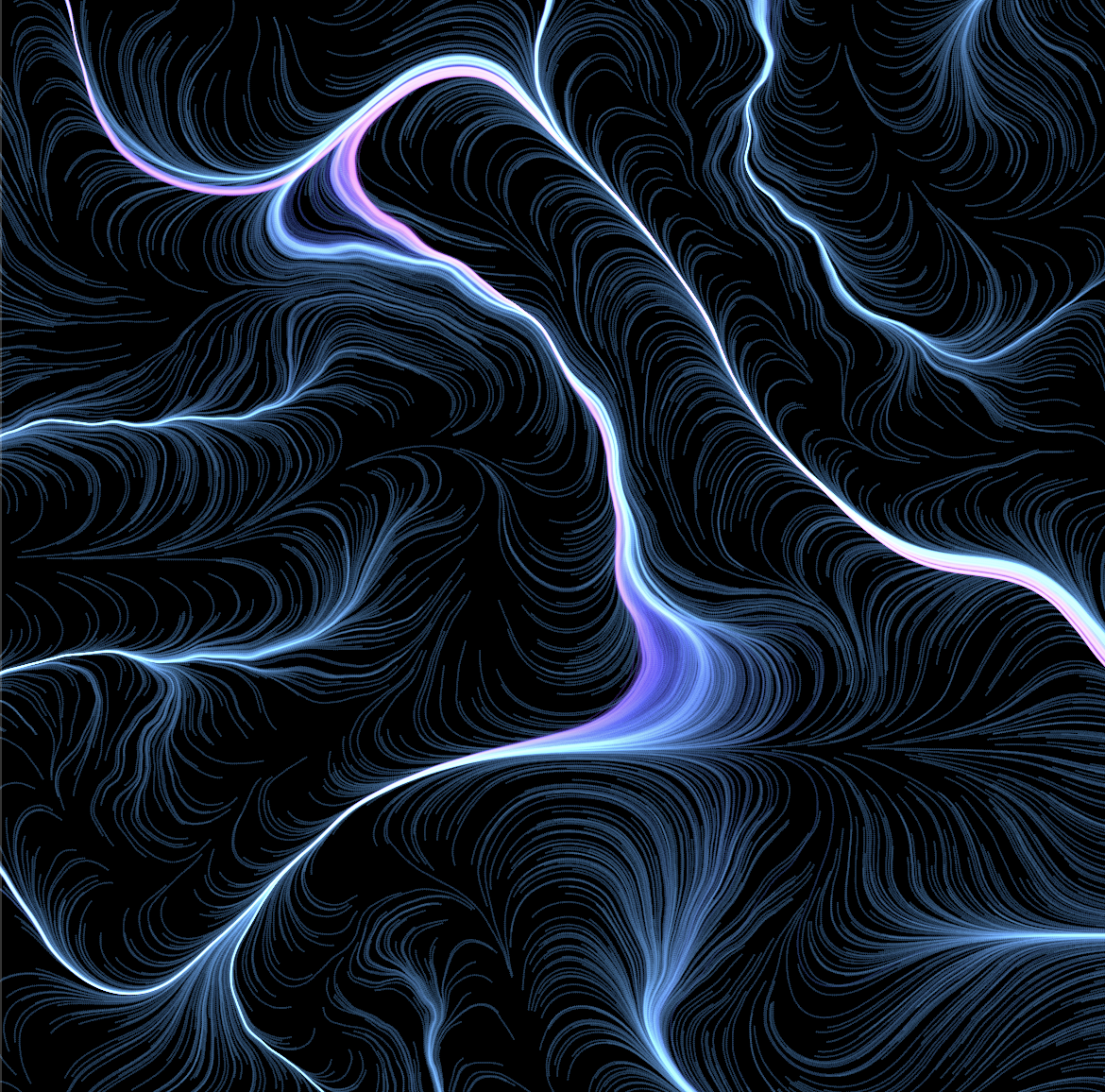
Today, we’ll try to come up with something interesting based on the noise concepts we discussed in the last two posts. We’ll put some dots (which we’ll call particles) randomly on a canvas and have them move according to rules based on our noise functions. This will create streams of particles; we’ll be able to see their paths on the canvas. In a fit of not-very-creative naming, we’ll call our project Streams.
Last week we talked about noise, specifically Perlin noise, which lets you vary a value randomly but incrementally, leading to a slowly changing value. We used it to draw the outline of a mountain range, but it can be used anywhere you need a value that changes a tiny amount at a time.
Conveniently, this also works in two dimensions. In 2-dimensional noise, the x and y axes each have their own noise, and (and this is important) they are not the same.
Sometimes you just want to make some noise! In drawing terms, that means you don’t want a boring straight line; you want a straightish squiggly line which looks hand-drawn. Or you don’t want a flat surface, you want it to have some texture. You can generate these kinds of effects by adding some random noise, but how? There are a couple of ways to do this. We’ll cover some simple examples here.
Way back when I did my very first The Artist's Husband post , I used Javascript and p5.js to create a drunken lines drawing, a drawing where the direction of a line (as well as its color) is chosen by random. Doing this over and over again eventually fills the windows with a colorful image such as the one at the top of this post.
Here is a Nannou app which does pretty much the same thing:
In my last post , we set up a basic sketch in Nannou. This week, we’ll look at a Nannou app. A Nannou app is like a Nannou sketch, but with more capabilities and tighter control of what is happening. They are very similar; in fact a sketch is just a shortcut for an app when you don’t need the features an app provides. This can save you some typing.