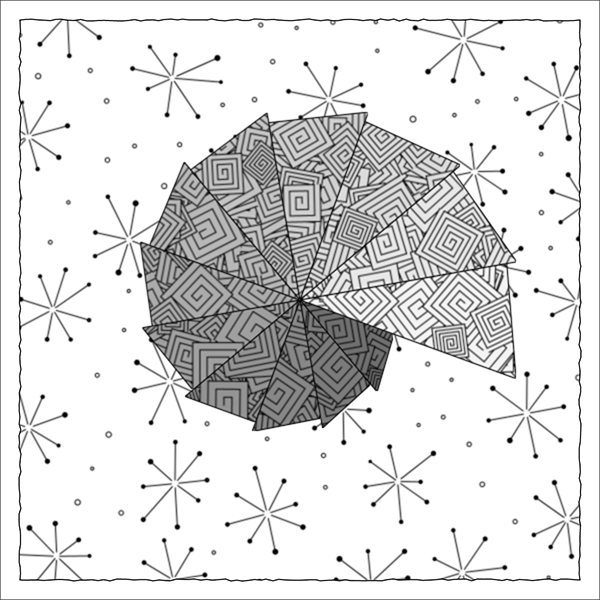
Up until now, the Entanglement library has provided a few tangle elements and a few tangles, which you could draw onto your canvas. But real Zentangles have a border, and might be round or triangular instead of square. To make this easier to do, Entanglement now has the Zentangle class. This is the top-level class you should use to define what your Zentangle should look like.
Here is an example using it. This program drew the image at the top of this page:
I’m pleased to introduce Ashley, a Tilda Friends cat doll.
I’ve known about Tilda patterns for several years, but since I wasn’t sewing, I hadn’t given them a try. I was surfing the web the other day, and came across a series of FREE patterns for several animals and one human doll, in the Tilda Friends series!
There are eight in all: Cat, Fox, Dog, Giraffe, Elephant, Hare and Cow, along with the Fia Doll.
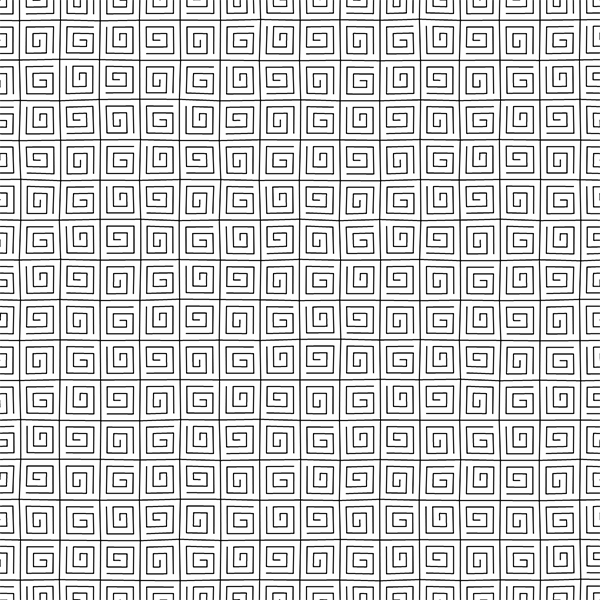
Recently I did a post about the Ambler tangle in the Entanglement library. Ambler uses an element called a box spiral. It turns out, box spirals appear in several tangles, most notably the Box Spirals tangle. In this post, we’ll talk about the Entanglement BoxSpiral class, which implements the Box Spirals tangle.
The box spiral used in Ambler as it is implemented in Entanglement is very specific. It consists of nine lines, and always rotates counter-clockwise. Therefore it can only be drawn in four orientations, with the spiral starting from one of the four corners of its enclosing box.
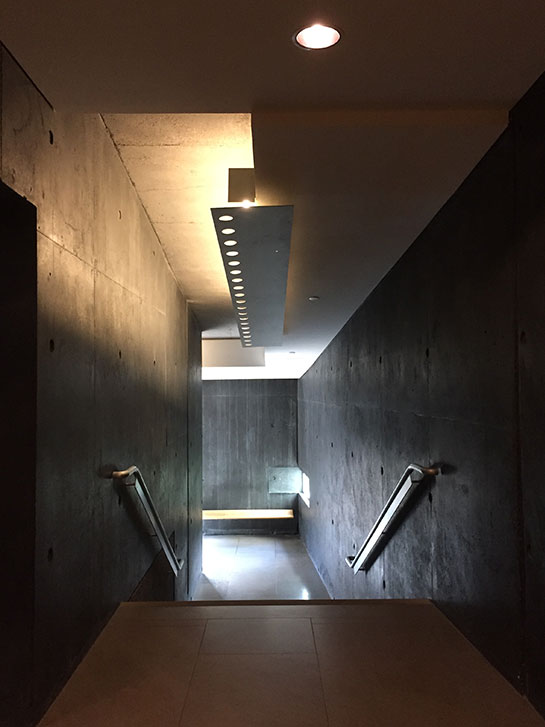
It seems like forever since I was able to take my micro art kit to Starbucks or a small restaurant and work on my tiny art journal!
I love this little bag because it’s just big enough to hold everything I need, including a nice set of colored pencils! As a bonus, the little bag will fit in the pocket of my cargo pants or jacket!
This is at The Raven, in Prescott.
These are meant to go under the wings I showed you on Tuesday .
Stitching all the lines, using a stem stitch and embroidery thread has turned out to be much more tedious than I had planned on. I’m going to finish these, but I probably won’t use this style again.
But it does look nice!
#artdoll #pixiedoll #wings #dressupdoll #sewing #patterns
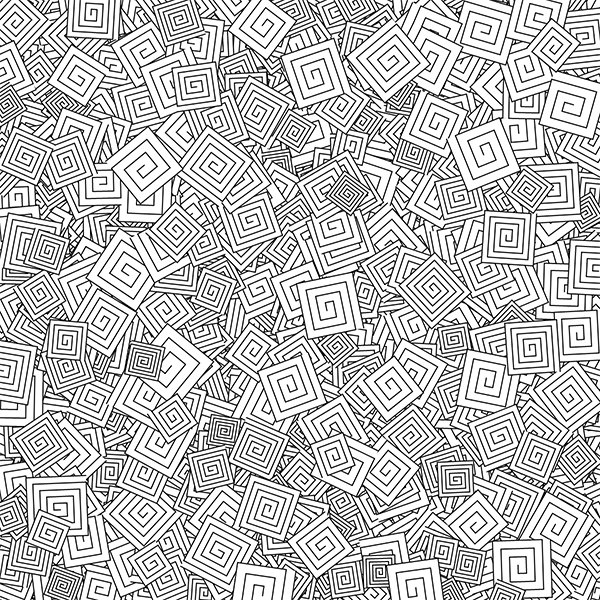
The Entanglement library now supports Ambler! This officially doubles the number of tangles it can produce! Two tangles! Progress! OK, so two tangles isn’t really all that many, but still! Progress!
Using Entanglement to draw a basic Ambler is easy. Here’s the program that generated the image at the top of this page:
const height = 600; const width = 600; function setup() { createCanvas(width, height); background(255); } function draw() { let amb = new Ambler(width, height, {}); amb.paste(new Point(0, 0)); noLoop(); } So how does it work? Unlike Aah, the other tangle supported by this library, Ambler is a repeating pattern in a grid. So, no need for the collision detection we used with Aah; each pattern has a defined place where it can be drawn. The pattern that goes into each grid square is a box spiral. We build that in each square by dividing each square side into 6 sections, drawing a crosshatch of lines through those points and finding the intersections of those lines. We then use those points to draw the spiral.
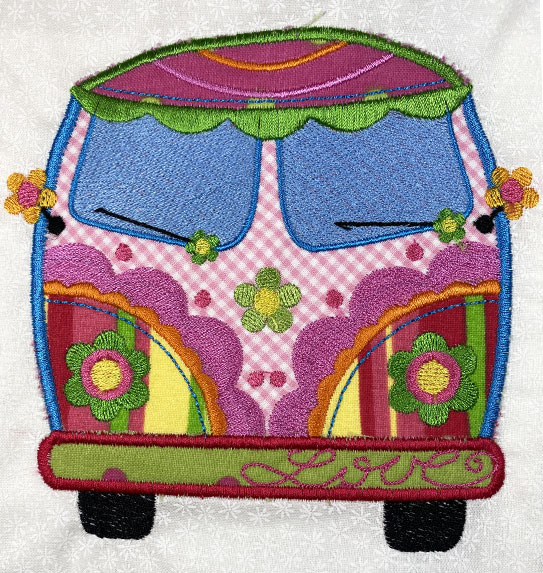
A while back, I posted a pair of pants that I made for Tuna. I mentioned, in the post, that many years ago, I created a “growable” dress for my oldest granddaughter with some of the fabric.
On the front of the dress, there was an machine embroidered and appliqued “hippie bus”.
Last weekend, while I was putting away all the fabric in the new storage drawers, I came across the first run of the design. I did this as a test piece for the fabrics and pattern!
The wall of drawers is completed! I’m quite happy with the results. Before, all of the fabric was living in stacked bins on the floor. So every time I wanted a piece, I would have to unstack them and dig through the layers to find what I wanted. Now, all I have to do is pull open the drawer for the color I want!
In each drawer, the fabric is folded and set on edge, so it’s like looking through a lateral file. This makes it much easier when I’m just trying to figure out what I want, or looking for a specific piece.
We have been using the p5.js Javascript library. Several p5.js functions take a color as a parameter. For example, you might call background(color) to set the background color, stroke(color) to set the color used to draw lines, or fill(color) to set the color used to fill in shapes. In our past examples, we’ve set various colors, but we haven’t always done so consistently.
So how do you set colors in p5.js? It turns out, pretty much any way you want to!
Studio 1 was set up as a classroom… until the pandemic.
Now, I am sewing and I need it set up differently to accommodate what I am currently doing.
We did some work on it a while back, and rearranged the parts that I had. But I needed a way to store fabric. I did get it sorted out by color, but I ended up putting in in a variety of containers and stacked them up against the back wall.
The pixies are coming… the pixies are coming!
Every mythology has some small, often flying little creatures. Sometimes they are a bit mischievous, and sometimes sweet. They live in forests, gardens, meadows and seashores. Their clothing is often made of found items, or sometimes bits of cloth stolen from mending baskets. They often come out at night, but are occasionally seen during the day.
This is the first test of my new pixie pattern! This little creature is 10-1/2 inches tall (26 cm). I am working on a final draft, but I thought you would like to see what I have come up with so far!